07. Thực hành một số hàm căn bản với ASP MVC4 và MongoDB

1. Công cụ cần thiết:
- Mongodb – Hướng dẫn cài đặt
- RoboMongo – Download – là 1 phần mềm free mongodb cho các bạn không quen dùng commandline
- Visual Studio 2012
2. Start Mongodb Server và Tạo Project ASP MVC4
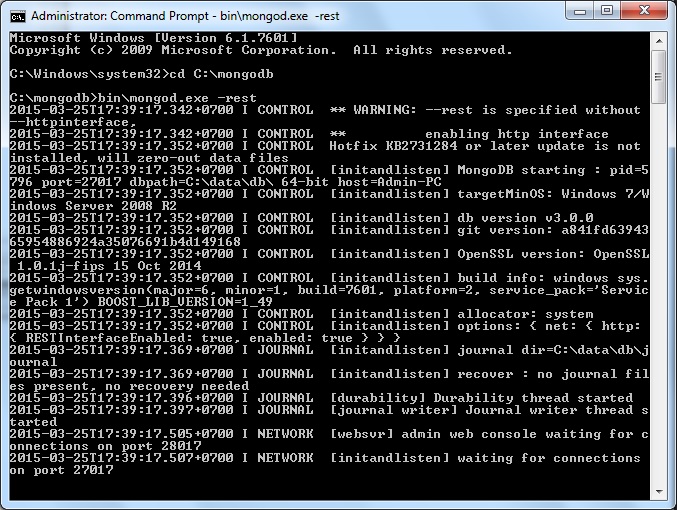
Khởi động CMD trỏ đường dẫn vào thư mục mongodb đã cài đặt và chạy server

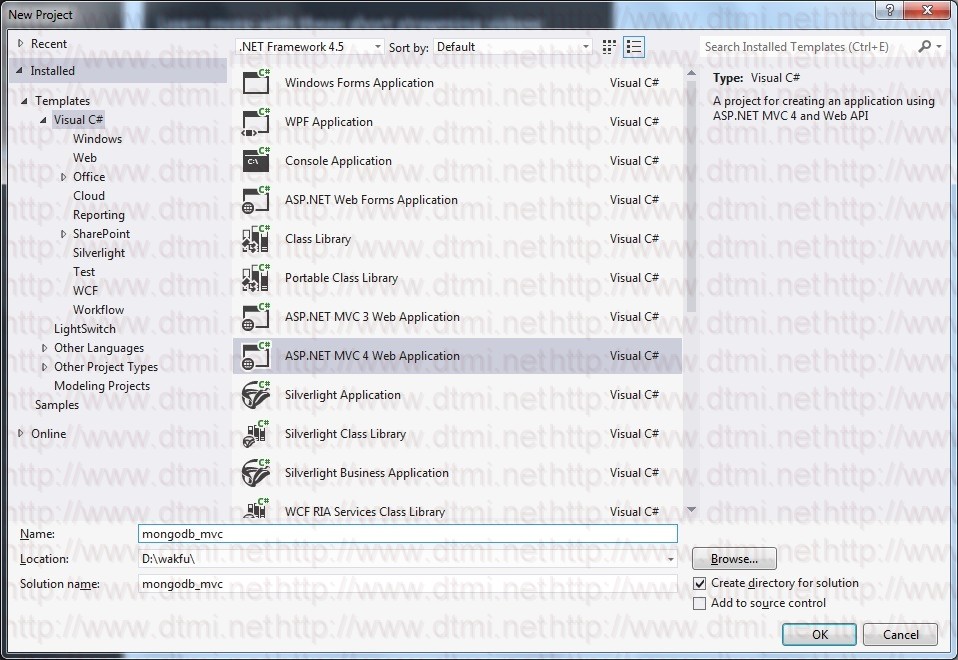
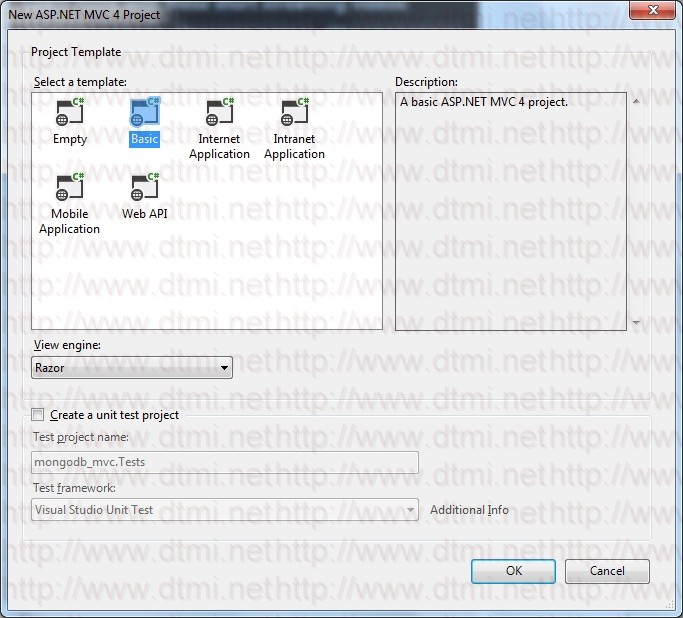
Chạy Visual Studio và tạo mới project MVC 4

Chọn Basic Application

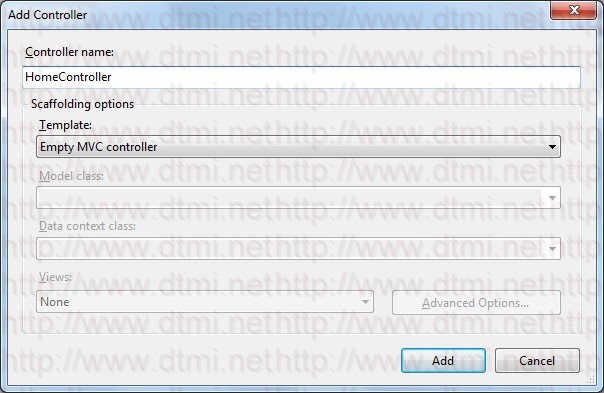
Tạo HomeController

3. Tạo cấu hình kết nối MongoDB trong constructor HomeController
|
1 |
public MongoDatabase mongodb; |
Khởi tạo constructor HomeController và tạo mặc định cho kết nối dùng Settings của project. để dùng được các bạn cần Using ProjectName.Properties;

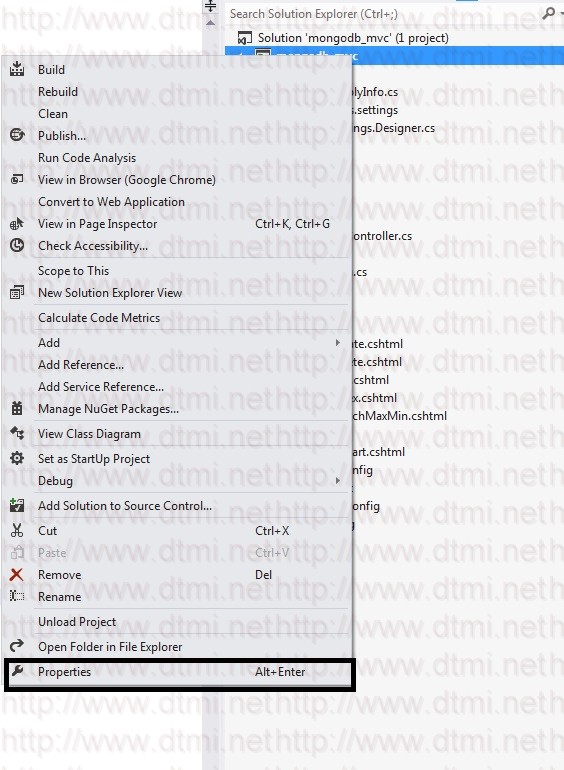
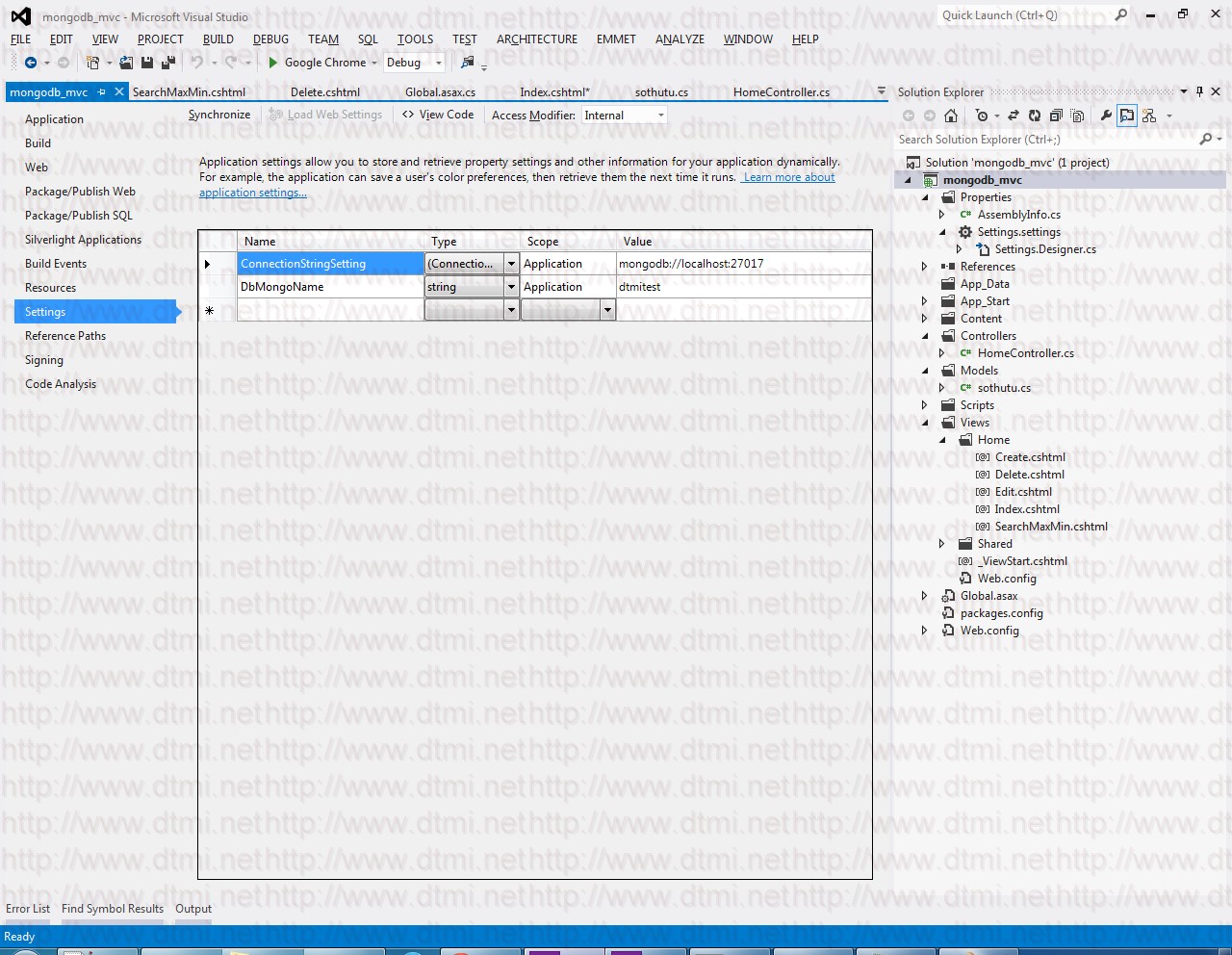
Nhấn phải chuột vào project chọn properties như hình trên.

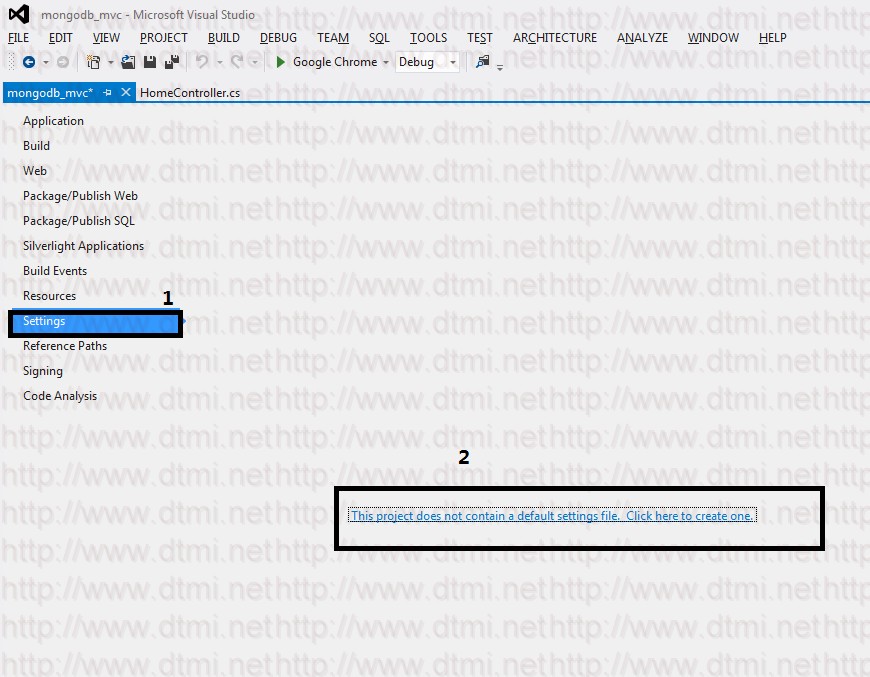
Nhấn Tab Settings rồi nhấn vào this project…………….. như hình trên

Nhập ConnectionStringSetting và add giá trị làm tương tự với DbMongoName sau đó save và build lại project.
|
1 2 3 4 5 6 7 8 9 10 |
public HomeController() { // add references cho project nữa nhé // lấy connection trong setttings dùng nhé var conn = new MongoClient(Settings.Default.ConnectionStringSetting); var server = conn.GetServer(); mongodb = server.GetDatabase(Settings.Default.DbMongoName); // ok như vầy là đã xong phần khai báo kết nối đến database dtmitest } |
4. Tạo ActionResult Index cho HomeController
Trước tiên chúng ta cần tạo Model cho sothutu collection: Chuột phải vào Models -> Add -> New Class-> sothutu.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using MongoDB.Bson; namespace mongodb_mvc.Models { public class sothutu { public ObjectId _id { get; set; } public int x { get; set; } public string name { get; set; } } } |
Tạo ActionResult Index
|
1 2 3 4 5 |
public ActionResult Index() { var collection = mongodb.GetCollection<sothutu>("sothutu"); return View(collection.FindAll().ToList<sothutu>()); } |
Ở tại View Index.cshtml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
@model IEnumerable<mongodb_mvc.Models.sothutu> @{ ViewBag.Title = "Index"; } <h2>Index</h2> @using (Html.BeginForm("SearchMaxMin", "Home", FormMethod.Get)) { @:min <input type="text" name="min" value=" " /><br /> @:max <input type="text" name="max" value=" " /> <input type="submit" name="btnSearch" value="Seach" /> } @Html.ActionLink("Tạo Mới", "Create"); <table border="1"> <thead> <tr> <th>_id</th> <th>x</th> <th>Name</th> <th>Action</th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td>@item._id</td> <td>@item.x</td> <td>@item.name</td> <td><a href="@Url.Action("Edit", "Home", new { id = item._id })">Sửa</a> | <a href="@Url.Action("Delete", "Home", new { id = item._id })">Xóa</a></td> </tr> } </tbody> </table> |
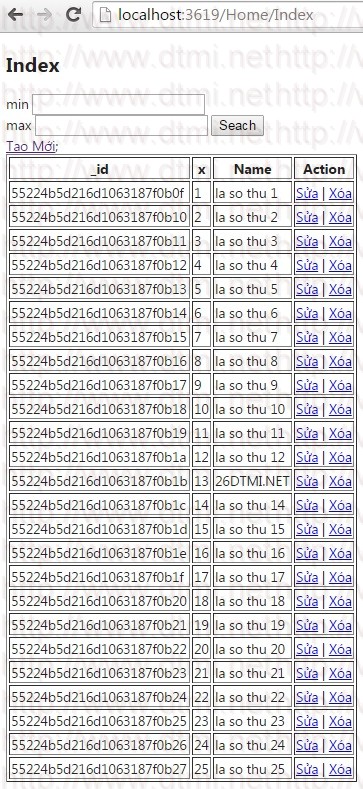
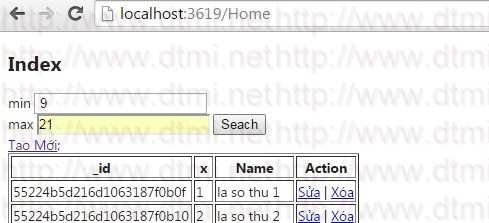
Như vậy là xong trang Index view với data mẫu là số từ 1 -> 25 rồi bây giờ chúng ta tiếp tục viết trang tạo mới.

5. Tạo ActionResult Create và Create (HttpPost)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public ActionResult Create() { return View(); } [HttpPost] public ActionResult Create(sothutu model) { var collection = mongodb.GetCollection<sothutu>("sothutu"); // mongodb sẽ tự tạo collection nếu collection ko tồn tại collection.Insert(model); return RedirectToAction("Index"); } |
View Create.cshtml
|
1 2 3 4 5 6 7 8 9 10 11 |
@model mongodb_mvc.Models.sothutu @{ ViewBag.Title = "Create"; } <h2>Create</h2> @using(Html.BeginForm()){ @:X @Html.EditorFor(x => x.x) <br /> @:Name @Html.EditorFor(x => x.name) <br /> <input type="submit" name="btnSubmit" value="Tạo Mới" /> } |
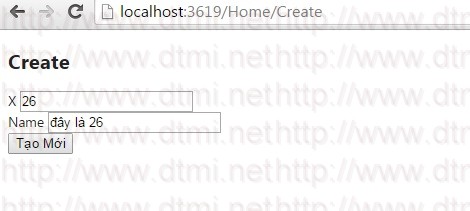
Vào trang Localhost:port/home/create
Nhập và nhấn tạo mới

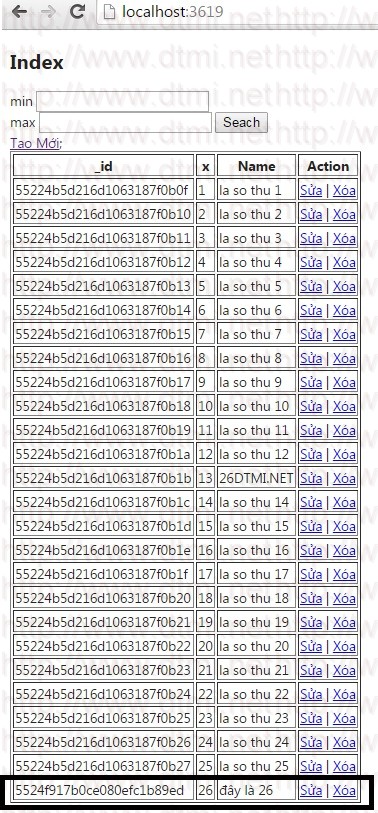
Kết quả:

6: Tạo View Edit và Edit số thứ tự 26
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// bây giờ mình sẽ tạo tiếp cho Edit và Delete public ActionResult Edit(string Id) { var collection = mongodb.GetCollection<sothutu>("sothutu"); IMongoQuery query = Query<sothutu>.Where(s => s._id == ObjectId.Parse(Id)); var model = collection.FindOne(query); return View(model); } [HttpPost] public ActionResult Edit(sothutu model) { var collection = mongodb.GetCollection<sothutu>("sothutu"); // vì ObjectId ko chuyển thành string được nên chúng ta phải cấu hình lại objectid trong global // ok bây giờ thì objectid đã nhận được 5524e6a2b0ce050a18f106ba IMongoQuery query = Query.EQ("_id", model._id); var update = Update.Set("name", model.name).Set("x", model.x); // nhan 3 thong so la cau lệnh tìm kiếm, sắp sếp và set update collection.FindAndModify(query, SortBy.Null, update); return RedirectToAction("Index"); } |
Tạo View Edit.cshtml copy code từ Create.cshtml qua luôn. như vậy là chúng ta xong action edit
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@model mongodb_mvc.Models.sothutu @{ ViewBag.Title = "Edit"; } <h2>Edit</h2> @using(Html.BeginForm()){ @Html.HiddenFor(x=>x._id) @:X @Html.EditorFor(x => x.x) <br /> @:Name @Html.EditorFor(x => x.name) <br /> <input type="submit" name="btnSubmit" value="Sửa" /> } |
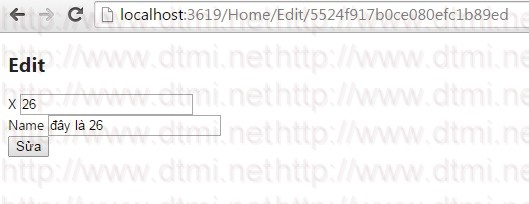
Vào đường dẫn localhost:port/home nhấn vào số thứ tự cần edit ở đây là 26
Nhưng khoan vì ObjectId không parse về String được khi Post về controller sẽ nhận là 00000000000000 nên ta không tìm được sothutu cần sửa để khác phục chúng ta thêm ModelBinders trong Global.asax như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
protected void Application_Start() { ModelBinders.Binders.Add(typeof(ObjectId), new ObjectIdModelBinder()); AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } // thêm function public class ObjectIdModelBinder : DefaultModelBinder { public override object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext) { var result = bindingContext.ValueProvider.GetValue(bindingContext.ModelName); if (result == null) { return ObjectId.Empty; } return ObjectId.Parse((string)result.ConvertTo(typeof(string))); } } |
Bây giờ ra build lại trang và test update số thứ tự 26

Sửa lại thành 27 và nhấn Sửa

7. Tạo ActionResult Delete và View Delete
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
public ActionResult Delete(string Id) { var collection = mongodb.GetCollection<sothutu>("sothutu"); IMongoQuery query = Query<sothutu>.Where(s => s._id == ObjectId.Parse(Id)); var model = collection.FindOne(query); return View(model); } [HttpPost] public ActionResult Delete(sothutu model) { var collection = mongodb.GetCollection<sothutu>("sothutu"); IMongoQuery query = Query.EQ("_id", model._id); collection.Remove(query); return RedirectToAction("Index"); } |
Delete.cshtml
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@model mongodb_mvc.Models.sothutu @{ ViewBag.Title = "Delete"; } <h2>Delete</h2> @using(Html.BeginForm()){ @Html.HiddenFor(x=>x._id) @:X @Html.DisplayFor(x => x.x) <br /> @:Name @Html.DisplayFor(x => x.name) <br /> <input type="submit" name="btnSubmit" value="XÓA" /> } |
Quay lại trang home nhấn Xóa số thứ tự cần xóa.
8. Lệnh Query Or And hay nhiều điều kiện
Tạo ActionResult SearchMaxMin
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public ActionResult SearchMaxMin(int min, int max) { var collection = mongodb.GetCollection<sothutu>("sothutu"); //IMongoQuery query = Query.GT("x", min); // lớn hơn miin à ở đây có điều kiện max nữa nên ko dùng 1 query đc mà phải nhiều query nen chung ta dùng Query.And //Tương tự với And là Or IMongoQuery query = Query.And( Query.GT("x", min),// lớn hơn min Query.LT("x", max) // nhỏ hơn max ); return View(collection.Find(query).ToList<sothutu>()); } |
SearchMaxMin.cshtml
![]() Chôm lại trang Home dùng tạm vậy
Chôm lại trang Home dùng tạm vậy
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
@model IEnumerable<mongodb_mvc.Models.sothutu> @{ ViewBag.Title = "Index"; } <h2>Index</h2> @using (Html.BeginForm("SearchMaxMin", "Home", FormMethod.Get)) { @:min <input type="text" name="min" value=" " /><br /> @:max <input type="text" name="max" value=" " /> <input type="submit" name="btnSearch" value="Seach" /> } @Html.ActionLink("Tạo Mới", "Create"); <table border="1"> <thead> <tr> <th>_id</th> <th>x</th> <th>Name</th> <th>Action</th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td>@item._id</td> <td>@item.x</td> <td>@item.name</td> <td><a href="@Url.Action("Edit", "Home", new { id = item._id })">Sửa</a> | <a href="@Url.Action("Delete", "Home", new { id = item._id })">Xóa</a></td> </tr> } </tbody> </table> |
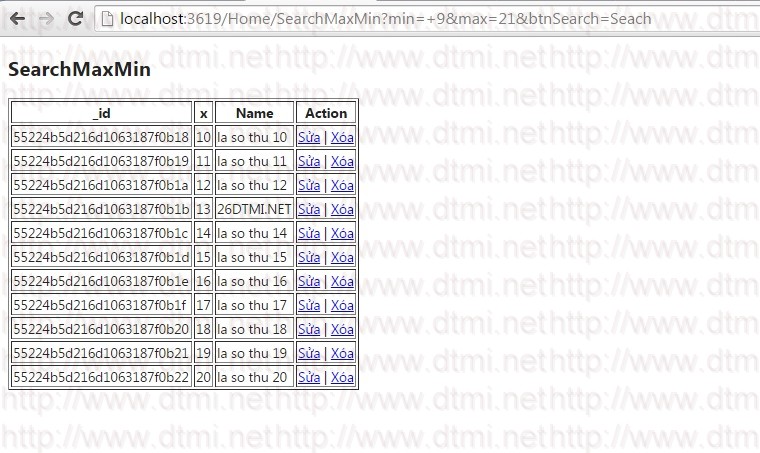
Quay lại trang home/index nhập vào 2 ô min 9 max 21 và hiển thị kết quả nhé

Nhập 9 vào ô min và 21 vào ô max sau đó nhấn Search

Vậy là xong các hàm cơ bản cách viết query cho ASP MVC rồi mình sẽ upload source và video bên dưới cho các bạn.
Link Download: https://www.dropbox.com/s/pat9sda5x9ef9ao/mongodb_mvc.zip
https://www.dtmi.net/thuc-hanh-mot-so-ham-can-ban-voi-asp-mvc4-va-mongodb/Thực hành hàm căn bản với ASP MVC4 MongoDBMVC4ASP MVC4,MongoDB